프론트엔드/React
[React] props, state에 대해서 알아보자.(예시 코드 有)
청포도 에이드
2022. 4. 13. 17:18
728x90
목차
- props
-
-
기본 세팅
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel"></script>
</body>
</html>
props
- Props는 컴포넌트의 속성값이다.
- 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체이다.
예시 코드
<div id="root"></div>
<script type="text/babel">
class C extends React.Component{
render(){
const {text} = this.props
return(
<span>
Hello world! {text}
</span>
)
}
}
class B extends React.Component{
render(){
const {value} = this.props
return(
<div className="asdf">
<C text={value}/>
</div>
)
}
}
class A extends React.Component{
render(){
const {name} = this.props
return(
<div>
{name}
<B value={name}/>
</div>
)
}
}
//Props State
class App extends React.Component{
render(){
return(
<div>
<A name={"ingoo"}/>
</div>
)
}
}
ReactDOM.render(
<App/>,
document.querySelector('#root')
)
</script>

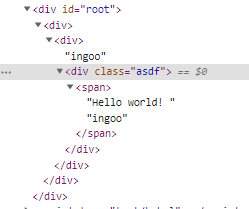
html 엘리먼트

728x90