목차
- form에 담긴 정보로 to do list 만들기
- createElement
- innerHTML
- preventDefault()
- append
- target
- parentNode
- 인풋박스(input box) 초기화 하기
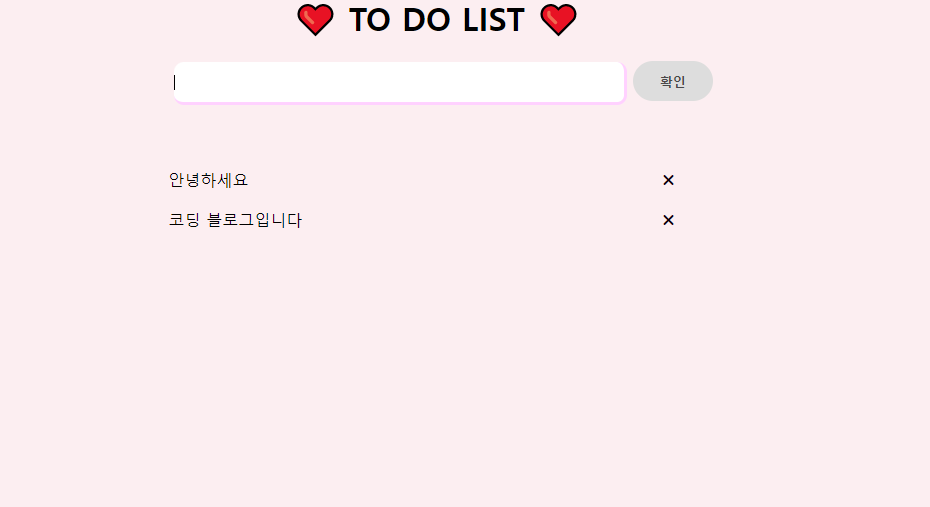
미리보는 완성본

위와 같은 TO DO LIST를 만들어보자.
1. js, css 파일을 head에서 연결하기
2. html 구조 만들기
<header id="header">
<h1 id="top">❤️ TO DO LIST ❤️</h1>
<div id="in_put">
<form method="get" action=".\test2.html" id="todoForm">
<input type="text" id="todoInput">
<input type="submit" value="확인" id="todoSubmit">
</form>
</div>
<ul id="todolist">
<li>
<span>
</span>
<span>
<!-- <i class="fas fa-times"></i> 라이브러리 아이콘 가져올것-->
</span>
</li>
</ul>
3. css 설정하기
*{
padding: 0;
margin: 0;
}
ul, li{
list-style: none;
}
#header{
width: 100%;
height: 1200px;
background: rgb(252, 238, 241);
}
#top{
width: 300px;
height: 50px;
margin: 0 auto;
margin-bottom: 15px;
}
#todoInput{
width: 450px;
height: 40px;
border: none;
border-bottom: 3px solid rgb(255, 209, 255);
border-right: 3px solid rgb(255, 209, 255);
border-radius: 10px;
outline: none;
}
#todoSubmit{
width: 80px;
height: 40px;
border: none;
background: #dddddd;
border-radius: 40px;
font-weight: bold;
font-size: 13px;
color: rgb(73, 73, 73);
}
#in_put{
width: 100%;
display: flex;
justify-content: center;
}
#todolist{
width: 100%;
height: 50px;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 20px;
}
#todolist > li > span:nth-child(1) {
width: 450px;
height: 40px;
display: inline-block;
}
#todolist > li > span:nth-child(2){
width: 100px;
height: 40px;
display: inline-block;
text-align: center;
}
여기까진 별도의 설명은 안하겠음
4. js파일 코딩하기 (코드 구현 순서 설명)
구현하려는 것 : input 박스에 내용을 입력하고, 확인버튼을 누르면 아래에 리스트가 뜨고, x 를 누르면 사라지는 형태
1)컨텐츠가 로드되면, init 함수를 실행한다.
<init함수>
1-1)submit버튼을 submitElement 라는 변수에 저장
1-2)form전체를 (input 과 submit) formElement 라는 변수에 저장
1-3)formElement가(즉, form이) submit됐을 때, submitHabdler라는 함수를 실행하라.
==> submit버튼이 눌리면 submitHandler()를 실행해라.
window.addEventListener('DOMContentLoaded',init)
function init() {
const submitElement = document.querySelector('#todoSubmit')
const formElement = document.querySelector('#todoForm')
formElement.addEventListener('submit',submitHandler)
}2) <submitHandler 함수>
2-1) submit이 제출되면, html에 작성한 링크로 넘어가기 때문에 이를 막아주기 위해 preventDefault()를 사용해준다.
2-2) input에 들어간(입력한) 내용을 inputElement라는 변수에 저장
2-3) ul(내용과 x아이콘)ㅇ을 ulElement라는 변수에 저장
2-4) li 안에 새로이 '생성' 되는 내용을 liElement라는 변수에 저장
2-5) span 안에 새로이 '생성'되는 내용을 spanElement라는 변수에 저장 (두개 모두 각각)
-------------여기까진 변수명만 저장------------
2-6) inputElement의 쓰인 값을 span에 넣겠다(innerHTML)
2-7) X 아이콘 라이브러리 주소이다.
function submitHandler(e){
// console.log(e) // Object
e.preventDefault() // submit 막기
const inputElement = document.querySelector('#todoInput')
const ulElement = document.querySelector('#todolist')
const liElement = document.createElement('li')
const span1Element = document.createElement('span')
const span2Element = document.createElement('span')
// liElement.innerHTML = inputElement.value
span1Element.innerHTML = inputElement.value
span2Element.innerHTML = "<i class='fas fa-times'></i>"
liElement.append(span1Element)
liElement.append(span2Element)
span2Element.addEventListener("click", removeHandler)
console.log(liElement)
ulElement.append(liElement) //ul안에다가 li를 집어넣겠다
inputElement.value = ''
}
2-8) liElement라는 변수에 span1,2 Element 에 저장 된 값(inputElement와 x아이콘 주소)을 차례로 넣어준다.
2-9) span2Element에 클릭(click)이라는(마우스 클릭하면) 이벤트가 발생할 시에(addEventListener), removeHandler라는 함수를 실행하겠다.
2-10) liElement역시 ulElement 안에 추가해 주겠다. (그래야 html이 바뀜)
2-11) inputElement의 값(value)을 '' (빈칸)으로 초기화 해줌으로써, 입력이 한 번 끝나고 나면, input박스가 초기화되어 아무것도 쓰이지 않은 상태로 만들겠다.
3) removeHandler 함수 실행(사실 함수를 먼저 실행하는데, 편의상 이렇게 적음)
function removeHandler(e){
console.log(e.target.parentNode.parentNode) //선택한 애의 윗단계 엘리먼트 선택함
e.target.parentNode.parentNode.remove()
}e.target << 이벤트가 발생한 요소를 찾아내준다.
.parantNode << 부모요소
즉, e.target.parantNode는? 이벤트가 발생한 요소의 부모(바로 위)
그러나, x아이콘 요소는 <i>이고 부모는 <span> 이기때문에 전체 내역(입력내용과 x 아이콘)을 다 지우려면
li자체를 삭제해주어야한다.
따라서, parentNode를 한번 더 사용한다.
e.target.parentNode.parentNode : 이벤트가 발생한 요소의 부모요소의 부모요소
remove() :삭제하겠다.
'백엔드 > Javascript' 카테고리의 다른 글
| [Javascript] 이미지 슬라이드 만들기( setInterval, setTimeout, querySelectorAll, onClick, clearInterval) (0) | 2022.01.12 |
|---|---|
| [javascript] TO DO LIST 를 만들어보자2 (내용 변경하기 : update, keypress) (0) | 2022.01.12 |
| [Javascript] 버튼에 이벤트 발생시키기, 동기식 Callback, script 외부연결, onload (0) | 2022.01.10 |
| [Javascript] this, new, class, 콜스택 (1) | 2022.01.07 |
| [Javascript] 얕은 복사, 깊은 복사 (0) | 2022.01.07 |
