728x90
개념
useEffect란,
페이지가 맨 처음에 랜더링 될 때, 또는 변수의 값이 변경될 때 실행되는 함수이다.
클릭할 때마다 1씩 증가하는 간단한 버튼을 만들어보자.
예제 코드
App.js
import Count from './Commponents/Count.jsx';
const App = () => {
return (
<div className='App'>
<h1>useEffect</h1>
<Count/>
</div>
);
}
export default App;
Count.jsx
import React,{useState,useEffect} from 'react'
const Count = () =>{
const [count, setCount] = useState(0)
useEffect(()=>{
console.log(count)
})
useEffect(()=>{
console.log('first rendering')
})
const increment = () => {
setCount(count + 1)
}
return(
<div>
<div>{count}</div>
<button onClick={increment}>
Click me!
</button>
</div>
)
}
export default Count;
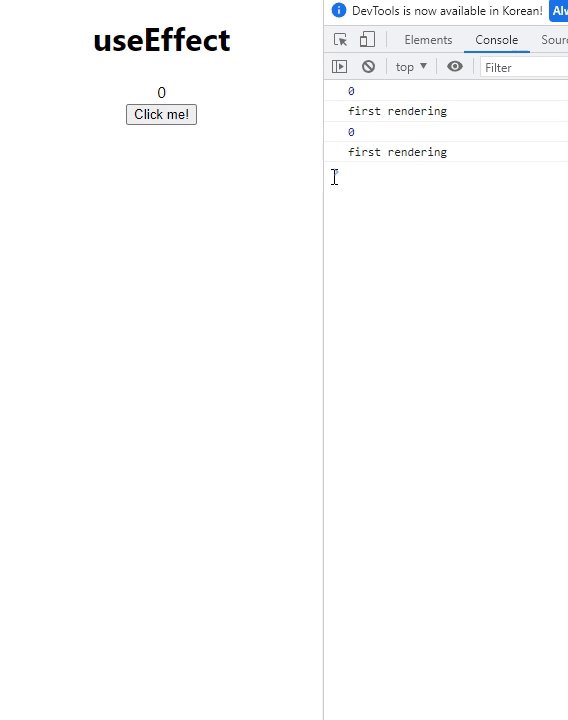
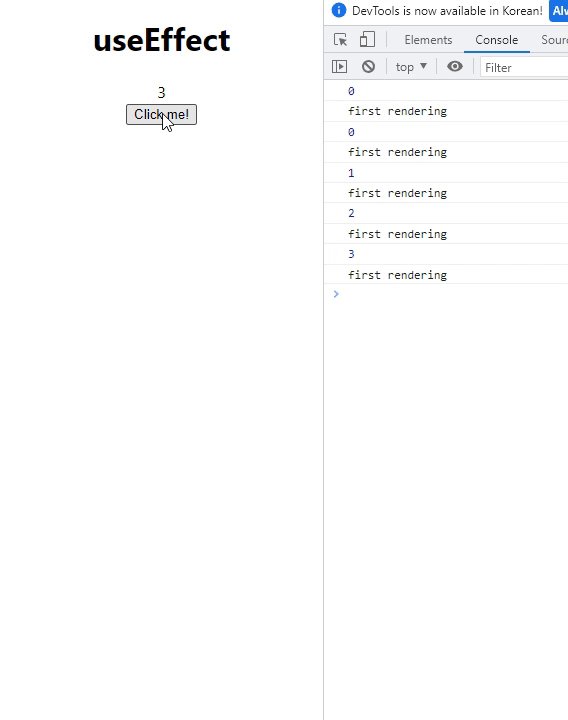
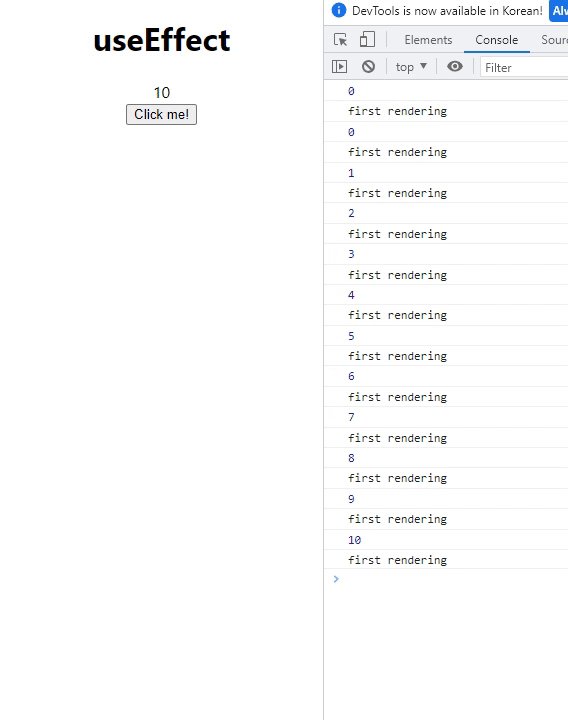
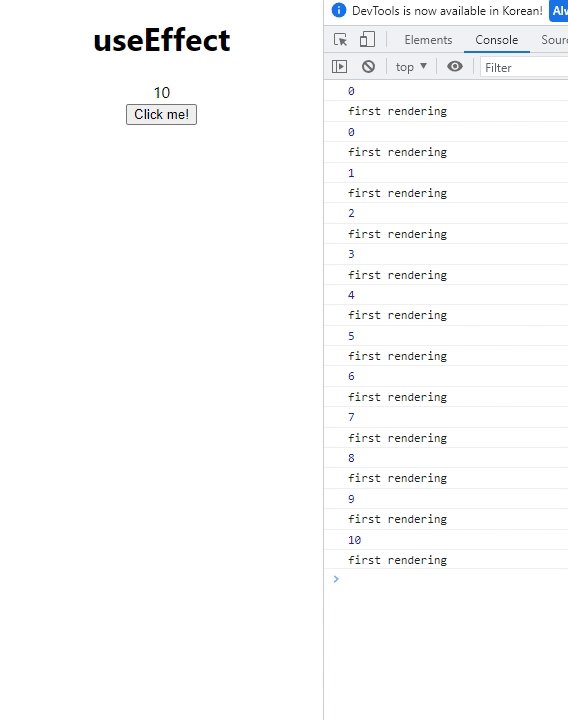
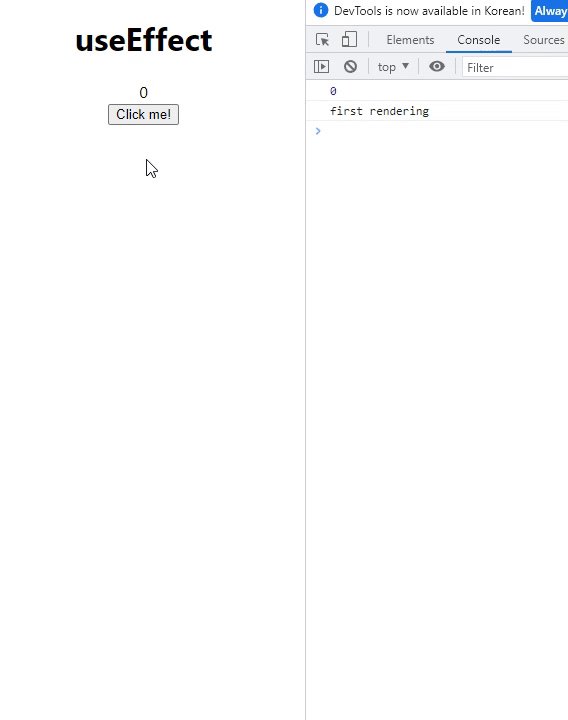
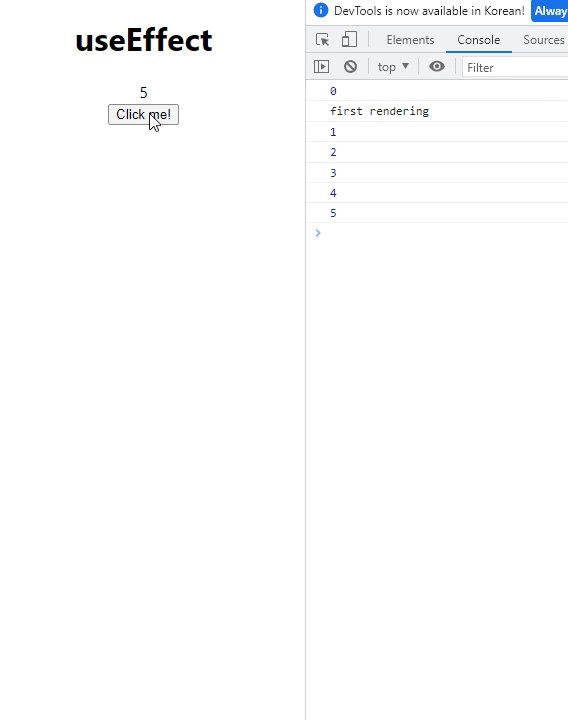
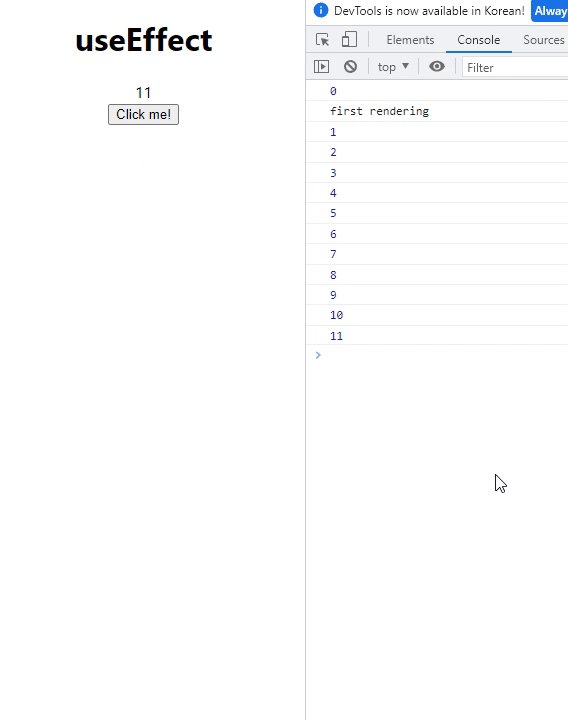
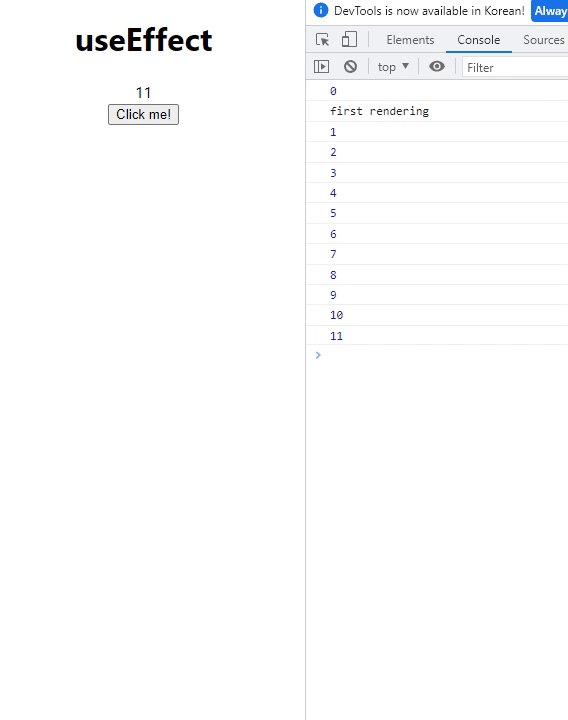
이 코드를 실행하면, count 수가 증가할 때마다, first rendering도 같이 실행되는 것을 확인 할 수 있다.

여기서 만약, first rendering은 최초 실행한번만, count 는 count가 바뀔 때마다 찍히게 하고 싶다면?
useEffect 두번째 인자값에 배열을 추가해주면 된다!
import React,{useState,useEffect} from 'react'
const Count = () =>{
const [count, setCount] = useState(0)
useEffect(()=>{
console.log(count)
}, [count]) // count 값이 변화할 때만 실행
useEffect(()=>{
console.log('first rendering')
}, []) // <<빈배열 시 최초랜더 한 번 실행
const increment = () => {
setCount(count + 1)
}
return(
<div>
<div>{count}</div>
<button onClick={increment}>
Click me!
</button>
</div>
)
}
export default Count;[] 빈배열을 넣어주면 최초 실행 시 한 번만 실행,
변수를 넣어주면 넣어준 변수의 값이 변화할 때마다 실행.
여러 변수도 넣을 수 있다.
결과

코지코더 유튜브를 참고하였음. 아래 링크를 타고 들어가면 더 자세한 내용을 볼 수 있다.
Reference
https://www.youtube.com/watch?v=pvTuVXlrGUY
728x90
'프론트엔드 > React' 카테고리의 다른 글
| MPA, SPA 차이, 장단점 (0) | 2022.05.10 |
|---|---|
| SSR, CSR 차이 (0) | 2022.05.10 |
| [React Hook/Javascript] useState 기본 개념, 예제 코드 (0) | 2022.04.28 |
| [React] 리액트 훅(Hook)에 대해서 알아보자 (1) | 2022.04.28 |
| [React/Javascript] 리액트 CLI로 로그인 구현하기(DB연결 X) (0) | 2022.04.25 |
