목차
-파일명 정하는 법
-html 단축키
-html로 테이블 생성하기
-css 사용 이유?
-css기본문법(html과 다른점)
-선택자
-스타일 주는 3가지 방법
1. 인라인 스타일
2. style 엘리먼트 사용
3. 외부파일 생성
-파일의 절대경로, 상세경로
-margin, padding
파일명 정하는 법
1. 확장자는 늘 .html
2. 영어사용
3. 특수문자/띄어쓰기 없는편이 좋음
4. 예외 특수문자 - _ (.)
html 페이지 전체 나오는 단축키 두개
1. !
2. html : 5
HTML로 테이블 만들기.
<table> 엘러먼트를 사용한다.
줄 생성 : <tr></tr>
칸 생성 : <td></td>
응용 : 3줄(가로), 4칸(세로) 3*4
border="1" 사이 선 표현, 현재는 잘 사용 안함.
<body>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
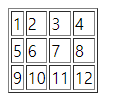
</body>출력 결과

CSS 사용하는 이유?
속성을 바꿀 수 있다.
(요소를 내마음대로 만들수있다.)
즉, 블럭을 인라인으로 변경, 인라인을 블럭으로 변경, 글자크기도 조절가능하다.
더 나아가 색도 지정 할 수 있다. 따라서 html보다 css가 훨씬 중요하다.
인라인을 블럭으로, 블럭을 인라인으로 변경할 수 있다면, <h1>을 왜 사용할까? 인라인속성인 <span> 사용해서 다 블럭속성으로 바꾸면되는데.
--> 맞다. 결과값은 똑같다. html은 꾸미려고 쓰는 것이 아니라, 구분하기 위한, 즉 명시를 위해 사용하는 용도이다.
특출한 애들(대체할 수 없는 것) : input, img, td/r 정도
span 을 제일 많이 사용하고, li도 많이 쓴다.
CSS 기본 문법(HTML과 다른 점)
html에서는 key=value(속성=속성값, type="text") 형태로 입력을 하였다면,
css에서는 key:value; 처럼 사이 값을 :(콜론)을 사용해야하며 반드시 ;(세미클론)으로 종료해야한다.
ex) font-size:12px; background:blue;
선택자
말 그대로 선택을 해주는 요소. 이를 통해 특정 요소들을 선택하여 스타일을 적용할 수 있다.
대표적으로 id class, *가 있다.
id : #으로 표시
class : .으로 표시
* : 전부
id와 class 차이
id 속성값: 태그 하나를 콕집어서 속성을 주고싶을때 사용.
class: 빈번하게 아무데서나 사용.
결과값은 똑같으나 이것도 묵시적인 규칙
스타일을 주는 3가지 방법
1. 인라인 스타일
body 안 태그에다가 그냥 스타일을 지정한다.
<body>
<h1 style="font-size: 15px; background: red;">1</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
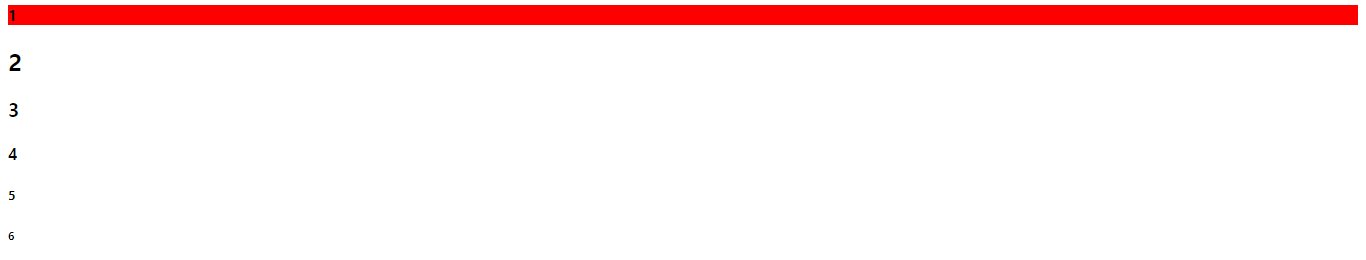
</body>출력 결과

<h1>은 블럭속성을 가진 태그이기 때문에 한 줄 전체가 빨간색으로 다 덮인 것을 확인할 수 있다.
3가지 방법 중 이 방법이 우선 순위가 가장 높다.
2. style 엘리먼트 사용
선택자(id, class)를 활용한 방법이다.
<head>에서 <style> 엘리먼트를 사용하여 스타일을 지정해주어야한다.
이 방법을 사용하기 위해서는 <body>에서 각 엘리먼트에서 선택자를 생성해주어야한다.
'title'이라는 이름의 id, class 각각 하나씩, menu1, menu2라는 이름의 class를 생성해주겠다.
<body>
<h1>내용</h1>
<h2 id="title">2</h2>
<h3 class="title">3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
<ul class="menu1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul class="menu2">
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
이 id, class 선택자들을 head에서 스타일 설정을 해주어야한다.
<head>
<style>
#title{
font-size: 12px;
background: yellow;
}
</style>
</head>여기서 id는 #으로 표현하고 선택자 이름을 적은 뒤, 중괄호로 스타일을 지정해준다.
해석하자면, title이란 이름을 가진 id 선택자의 폰트 크기를 12픽셀로 하고 배경색은 노랑으로하는 것이다.
같은 방식으로,
title이란 이름의 class을 꾸미려면, 클래스는 .으로 표현하기 때문에
<style>
.title{
font-size: 15px;
background: violet;
}
</style>이렇게 쓸 수 있다.
<li>라는 요소가 <ul>로 두번이나 묶였기 때문에 이들 중 menu2라는 이름을 가진 요소들만
별도로 인라인속성으로 바꾸려면,
<style>
.menu2 > li{
display:inline;
}
</style>이렇게 표현 가능하다. li는 .(클래스)menu2의 자손이라는 뜻이다.
.menu2 > li{스타일지정}
ul.menu > li{스타일지정}
의 방식으도 사용가능하다.
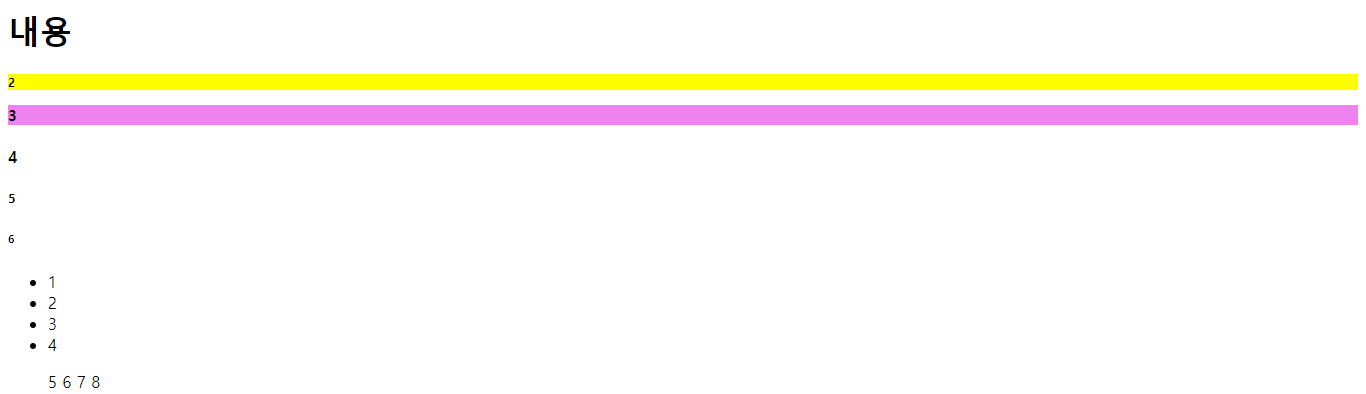
세가지 한 번에 출력한 결과

3. 외부파일 생성 (주로 사용하는 방법)
일단 css파일을 생성하여, 스타일을 설정한다.
<h1>이라는 태그의 글자 크기와 배경색을 설정해보겠다.
h1{
font-size: 12px;
background: red;
}로 적은 뒤 저장했다.
그 다음, 이 스타일을 사용하고자하는 html확장자 파일 <head>에서 경로설정을 해주어야한다.(css파일의 경로)
href는 파일의 경로
type은 text/css
rel은 stylesheet로 적어준다.
<head>
<link href=".\index.css" type="text/css" rel="stylesheet">
</head>여기서 href안에 들어가는 속성값, 즉 css파일 주소를 적는다.
파일 상세 주소 알아내는 법
1-1. 내 PC들어가서 원하는 파일이 들어가 있는 폴더를 검색해 찾는다.
1-2.

이부분을 우클릭해서 '주소 복사'를 누른다.
1-3. C:\Users\user\Documents\workspace
이것은 내 컴퓨터에서 html이 저장된 파일의 주소이며 여기서 html라는 폴더 안 '1221'라는 이름의 폴더 안에 css파일이 존재한다.
(사실 html을 애초에 검색했으면 됐는데 상위 폴더를 검색해 조금 더 복잡해졌다.)
구분값은 \로 해서 하위폴더명을 계속 연결해준다.
C:\Users\user\Documents\workspace\html\1221\index.css
이게 내 css 파일의 주소이다. (절대경로)
이것을 위 href 속성값으로 사용하면 된다.
또 다른 방법 하나, 상세주소(절대 경로) 아닌 상대경로를 활용하는 방법이다.
2-1. 일단 모든 주소는 . .. \로 표현할 수 있다.
. 는 현재 자기 기준으로부터라는 의미이며, .\파일명 이런 식으로 사용가능하다.
2-2. 현재자기기준으로 부터(내 컴퓨터에서) css파일의 상대경로는
<head>
<link href=".\index.css" type="text/css" rel="stylesheet">
</head>만약, 다른 폴더에 같은 이름의 파일이 존재한다면,

파일 경로 찾기 연습하는 방법(windows 기준)
1. cmd, 명령 프롬프트 창에서 cd , 입력
2. cd 이동경로(바로 하위 폴더명) 입력
tip) dir 명령어를 치면 현재 디렉토리에서 가지고 있는 파일과 디렉토리를 보여준다.
*css는 절차지향적(쓴 순서대로)이기 때문에 아래 쓴(가장 최근에 써진) 코드가 적용된다.
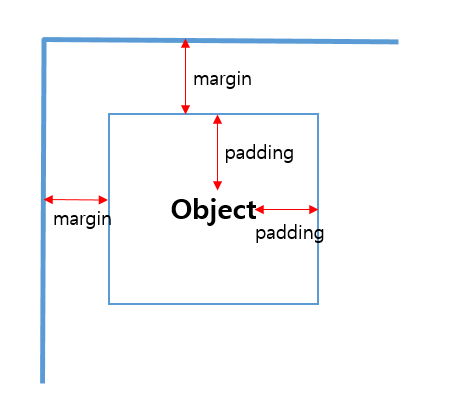
margin vs padding

margin이란? 엘리먼트간의 간격을 띄울수있는 요소
기본 값 margin: 0;
margin-bottom:15px;
의미: 아래로 15픽셀 공간을 띄우겠다.
margin-top: 15px;
의미: 위로 15픽셀 공간을 띄우겠다.
<간편하게 사용하려면?>
margin: 15px 0 15px 0;
순서대로: 0도 90도 180도 270도 방향이다
margin: 30px 10px 40px;
위 30, 좌우 10, 아래 40픽셀 띄우겠다.
margin: 30px 10px
상하 30, 좌우 10픽셀 띄우겠다.
margin : 15px;
의미: 전 방향 15픽셀씩 띄우겠다.
<body>
<h1 style="font-size: 15px; background: red; margin: 15px;">안녕하세요</h1>
</body>
출력결과

padding이란? 특정 방향으로 늘어트리는 것. 컨텐츠 요소의 크기를 바꿀 때 사용.
margin과 사용법은 같음.
box-sizing: border-box;
알아서 박스 크기를 맞춰주는 용도
: 지정한 CSS width 및 height를 전체 영역에 적용한다. border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있다.
box-sizing: content-box;
:지정한 CSS width 및 height를 컨텐츠 영역에만 적용한다. border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있다.
'프론트엔드 > html, css' 카테고리의 다른 글
| CSS 나머지 기능, 선택자 (1) | 2021.12.27 |
|---|---|
| HTML/CSS 본문(contents)영역 만들기 (0) | 2021.12.23 |
| margin: 0 auto 와 text-align: center의 차이점 (0) | 2021.12.22 |
| HTML/CSS 홈페이지 헤드 만들기 기초 (0) | 2021.12.22 |
| 렌더링, HTML 요소, 태그, 속성이란? (1) | 2021.12.20 |
