필자의 리액트 네이티브 버전은 0.76.0 이다. 비교적 최신 버전이라 그런지 뭐가 문제인지
MainActivity 파일과 MainApplication 파일이 전부 코틀린이다;;;
코틀린 파일 같은 경우엔 레퍼런스가 많이 없어 java 로 마이그레이션을 시도하였으나
뭐가 문제인지 코드를 바꿔도 번번히 빌드 실패...
그래서 고민 끝에 그냥 코틀린으로 가기로 했다... 어차피 자바나 코틀린이나 비슷하긴 하기 때문에..
암튼 RN에서 splash screen 쓰려는데 하필이면 java로 된 레퍼런스가 대부분이었고 코틀린은 레퍼런스도 적고
해외 사이트까지 뒤져가며 따라해봐도 뭐 하나씩 문제가 일어났다... 결국 3일 넘게 삽질을 했다;;
이 글을 보는 누군가는 필자와 같은 답답함을 겪지 않길 바라며 글을 써본다.
RN splsh-screen을 다운받고 환경 설정을 하며 겪은 모든 에러를 전부 정리했다.
일단, 종속성을 다운로드 해준다. (필자는 3.3.0 버전)
npm install react-native-splash-screen
1. MainActivity.kt 파일 수정하기
//package... 어쩌고 아래에 작성해야함
import android.os.Bundle
import org.devio.rn.splashscreen.SplashScreen // 스플래쉬 스크린
// MainActivity 클래스는 이미 존재할 것이다... 그 안에 아래의 코드를 추가해준다.
class MainActivity : ReactActivity() {
// 바로 여기
override fun onCreate(savedInstanceState: Bundle?) {
SplashScreen.show(this) // 추가: 스플래시 화면 표시
super.onCreate(savedInstanceState)
}
}
splash screen과 관련된 설정을 추가해준다.
2. MainApplication.kt 파일 수정하기
구글링도 많이 해봤는데 별안간 expo-splash-screen을 다운받으라는 사람도 있었는데 expo를 사용하지 않아서 이 방법은 쓰고 싶지 않아서 패스.
챗지피티한테도 물어봤지만 자꾸 Splashscreen가 들어가는 모듈을 import하라고 해서 열심히 따라했는데 반복되는 빌드 에러...
import부터 잘못됐다는 로그가 찍혀서 그냥 원상복구 시키고 다시 하자는 마음으로 지우고 다시 빌드 했는데 그냥 됐다..;
(사라져버린 내 3일)
근데 왜 되는지 모르겠어서 무섭다
아마도 MainActivtiy의 수정만으로도 가동되는 라이브러리인듯 (이라고 정신 승리)
splash screen과는 관련 없는 것 같지만
그래도 혹시 모르니 빌드하며 추가한 코드를 적어본다.
// package...
import java.util.Arrays
import com.facebook.react.shell.MainReactPackage
//MainApplication 클래스 안에 작성
object : DefaultReactNativeHost(this) {
override fun getPackages(): List<ReactPackage> {
// 기본 패키지 목록을 가져옵니다.
val packages = PackageList(this).packages.toMutableList()
// 추가할 패키지를 여기에서 추가합니다.
packages.add(MainReactPackage())
return packages
}
}
++수정) 2번은 패스해도 됨. MainApplication 은 안 건드려도 되는 거 확인.
3. 그리고 아주 중요한 launch_screen.xml 파일 추가하기.
경로 : 프로젝트디렉토리/android/app/src/main/res/layout/launch_screen.xml
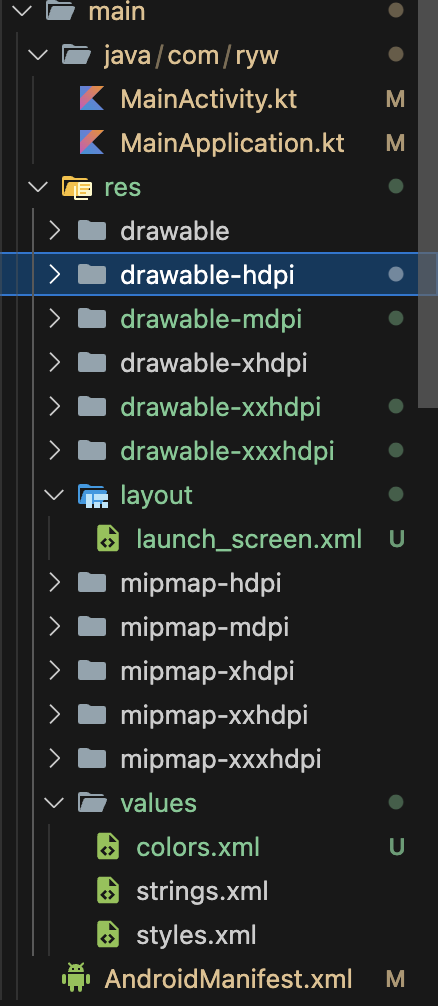
res파일에 layout/launch_screen.xml 파일 만들고
다음 코드 추가
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/splash_background">
<!-- 여기에 스플래시 화면에 표시할 UI 요소를 추가합니다. -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/이미지파일명" />
</RelativeLayout>
4. color.xml 파일 추가
경로 : android/app/src/main/res/values/colors.xml
<resources>
<color name="splash_background">#FFFFFF</color> <!-- 흰색 배경 -->
<color name="primary">#6200EE</color>
<color name="primary_dark">#3700B3</color>
<color name="accent">#03DAC5</color>
</resources>
여기에서 splash_background 의 색상을 정의해주면 된다. 자유롭게 변경하면 됨
5. drawble 파일 만들기.
launch_screen에서 특정 파일만 추출해서 넣어줘도 되지만, 반응형으로 작업하기 위해 사용자의 기기 픽셀에 맞추어 splash 이미지를 로드하기 위해 다음의 방법을 사용한다.
Android Asset Studio - Simple nine-patch generator
Drag or select a source graphic to get started.
romannurik.github.io
여기들어가서 사용할 이미지 추가하고 다운로드 받은 후 압축해제.
그리고, 프로젝트디렉토리/android/app/src/main/res 폴더 안에 다 때려넣는다.
그러면

폴더 채로 넣어야한다.
만약 drawable폴더 안에 이미지 파일 명이 test.png라면
3번의 launch_screen.xml 파일 수정하는 부분에서 이미지 파일명인 test를 넣어주면 된다.
test.png 적으면 에러난다.
깔끔하게
cd android && ./gradlew clean
해주고 재 빌드해주면 되는 것을 확인할 수 있다.
그리고 정말 마지막
6. App.js 파일에 적용
import SplashScreen from 'react-native-splash-screen';
// App 함수 안에 아래 코드 추가
useEffect(() => {
const timer = setTimeout(() => {
SplashScreen.hide();
}, 3000); // 3초 후에 스플래시 스크린 숨기기, 시간은 맘대로 조정
return () => clearTimeout(timer); // 클린업
}, []);
진짜 끝
이게 뭐라고 이렇게 힘들 일인지 모르겠다..
'프론트엔드 > React-Native(RN)' 카테고리의 다른 글
| [RN] Android13 (sdk33) 알림, 사진 접근 권한 설정하기 (2) | 2023.11.30 |
|---|---|
| [JS/React/RN] axios interceptors로 JWT 토큰 재발급 후 API 재호출 (feat. React-native Hook에서 사용하는 법) (1) | 2023.10.30 |
| [Recoil] Recoil로 리액트 네이티브 컴포넌트 강제로 새로고침하기 (1) | 2023.10.20 |
